最近应工作室要求学习PHP框架Laravel,接触到了MVC软件架构模式,即Model-View-Controller,这里我将使用Laravel框架介绍MVC架构模式,并且阐述自己对MVC软件架构浅薄的理解。

MVC架构简述:
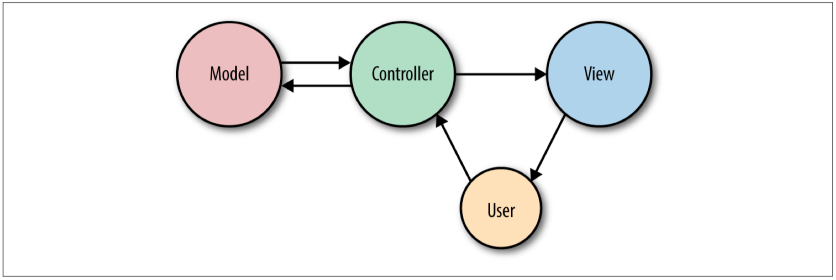
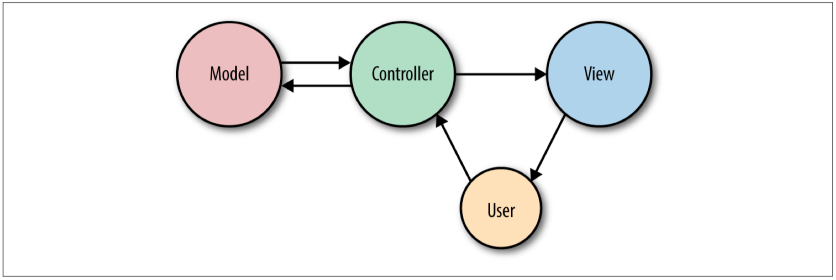
由图所示,简单地理解MVC架构模式可以认为:
1.View(视图):是用户直接接触的界面,一般由前端处理,主要用来展示模型中的内容和用来输入表单数据。
2.Controller(控制器):主要用于处理视图和模型之间的逻辑关系,例如从视图中post的数据,到底如何进入模型并存入数据库中,我们是否应该对于用户的数据进行过滤以防止SQL注入等问题,又或者从数据库中取出的数据哪些应该展示在视图上,有什么判断标准,都需要控制器进行判断。
3.Model(模型):即底层同应用程序的接口,我们可以从Model中获取数据并进行处理。
以上是我对于MVC的一些理解,因为刚刚接触这种软件架构模式,所以理解不深,如果有兴趣者可以自行去深入了解。
以下给出MVC的一些友情链接:
维基百科
浅谈MVC、MVP和MVVM架构模式
Laravel实例:
接下来我将使用Laravel对于这一架构模式进行说明(Laravel只是媒介,这里不涉及Laravel语法细节):
假如说我们需要写一个登录界面那么我们使用MVC如何处理呢?
首先,我们需要一个登陆界面,这个登录界面是需要让用户看到的,并且在这个界面中,我们还需要让用户在登录界面中输入数据并且可以让控制器接收到,因此我们可以写html,php或者Laravel支持的blade模板,总之,不管使用哪种形式,最重要的是让用户有可视化界面并且实现登陆功能。
我用blade模板进行举例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| @extends("common.layout")
@section("title")
Login
@stop
@section("content")
<div class="xiao-container">
<div class="xiao-register-box">
<div class="xiao-title-box">
<span>登录</span>
</div>
<form action="{{url('at/save')}}" method="post">
{{csrf_field()}}
<div class="xiao-username-box">
<span class="xiao-require">*</span>
<label for="account">账户</label>
<div class="xiao-username-input">
<input type="text" id="account" name="account" placeholder="账户:"/>
</div>
</div>
<br/><br/>
<div class="xiao-userPassword-box">
<span class="xiao-require">*</span>
<label for="password">密码</label>
<div class="xiao-userPassword-input">
<input type="password" id="password" name="password" placeholder="密码:" />
</div>
</div>
<div class="xiao-submit-box">
<input id = "xiao-submit-button" type="submit" value="登录">
</div>
</form>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
</div>
</div>
@stop
|
我们无需管语法细节,只需要注意,我们在这里设计了一个表单,并且将方法设置为post,因此可以使控制器接收到数据,那么相应地,我们也需要设置相应的路由与控制器方法(路由是用户访问url所必需的)
路由:
1
2
| Route::any('at/login',['uses' => 'StudentController@login']);
Route::any('at/save',["uses" => "StudentController@save"]);
|
控制器:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| class StudentController extends Controller
{
public function login()
{
return view('student.login');
}
public function save(Request $request)
{
$validate= $request->validate(
[
"account" => "required|string|max:20",
"password" => "required|string|max:20"
]
);
if($validate)
{
if($this->judge($request->input("account"),$request->input("password")))
{return true;}
return "账号不存在或密码不正确";
}
}
public function judge($account,$password)
{return Student::where("account",$account)->value('password')==$password;}
}
|
这样我们就可以了解到从登录界面post的数据,被控制器中的save的$request变量捕获了,并且将其进行了表单验证,我们需要进行两次验证,第一次验证用户输入是否合法,如果不合法,该方法将会重定向到登录页面要求你重新输入,否则的话,进行第二次验证,从Model里(我们在Model封装了数据库,这里不再展示)取出数据进行比对,如果账号密码都符合条件,就成功验证,否则会告诉你账号或密码输入不正确。
现在,我们就完成了最简单的MVC与User之间的交互模式。